अगर आप Google Web Story के अंदर Ads को चालू करना चाहते हैं, तो आप Plugin के माध्यम से कर सकते हैं। इसके अलावा भी अगर आप Google की Web Stories में Ads लगाकर पैसें कमाना चाहते हैं, तो Web Stories में Monetization को Enable करके भी आप अपनी अर्निंग शुरू कर सकते हैं।
आज हम सीखेंगे कि Web Stories पर ads कैसें लगाएं? और वेब स्टोरीज़ से पैसें कैसे कमाये जा सकते हैं?
अगर अभी तक आपको ये नहीं पता कि Web Stories क़्या हैं? और इन्हें कैसें बनाया जाता हैं, तो आप इस आर्टिकल से जानकारियां प्राप्त कर सकते हैं, तो चलिये समझ लेता हैं कि Google Web Stories पर AdSense ads के ज़रिये पैंसें कैसे कमाते हैं:
आज बहुत से Blogger जो Web Stories बना रहें हें और Web Stories कि मदद से लाखों का Organic Traffic मिल रहें है, आप सभी ये जानना चाहतें हैं कि Web Stories बनाकर क्या सच में पैसें कमाये जा सकते हैं?
तो इसका ज़वाब हे हाँ ! सिर्फ़ और सिर्फ़ Web Stories बनाकर भी पैसें कामएं जा सकते हैं। Web Stories को आप उसे 2 तरीक़े से Monetize किया जा सकता हैं।
- Google AdSense
- Google Ad Manager
और आज़ हम इस आर्टिकल में यहीं जानने कि कोशिश करेंगे कि Web Stories में Google AdSense में Ads कैसें लगायें?
Web Stories गूगल कि तरह हि एक फ़ीचर होते हैं, जो आजकल Google discover पेज पर बहुत तेज़ी से दिखाई दे रहे हैं। क्योकिं Google के द्वारा वेब स्टोरीज़ को बहुत ही ज़्यादा Promote किये जा रहें हैं।
और ये स्टोरी कोई भी ब्लॉगर या website owner बना सकते हैं। और वेब स्टोरीज़ के माध्यम से आप आपने कंटेंट (content) को लोगों को दिखा सकते हैं।
चाहें आपका ब्लॉग Blogger में हो या WordPress में इन Stories को आप बना सकते हैं और अगर आपके पास Google AdSense का पहले से Approval हैं, तो आप उसी AdSense Account से अपने वेब स्टोरीज़ पर भी Ads चला सकते हैं, तो चलियें जानते हैं कि गूगल Web Stories पर AdSense ads कैसें लगाते हैं?
Web Stories पर Ads कैसें लगाएं?
इस Article में हम जानेंगे कि Web Stories पर AdSense Ads कैसें लगाऐ? वेब स्टोरीज़ पर Ads लगानें के लिए सबसे पहले तो आपके पास Google AdSense का Approval होना चाहिए।
अगर आपको अभी तक Google AdSense का Approval नही मिला, तो आप इस Tricks से Google AdSense का Approval एक बार में ही मिल सकता हैं।
AdSense Approval होने के बाद या अगर आपके पास पहले से AdSense का Approval हैं, तो उस Account से हम अपने Web Stories में Ads डिस्प्ले करवायें।
Web Stories पर Ads लगानें के लिये आपको तीन Step Follow करने हैं?
आपने Web Stories में Ads लगानें के लिये आपको नीचे दिये गये तीन स्टेप करने हैं:-
Step 01:- पहला आपको Web Stories बनाने हैं।
Step 02:- दूसरा AdSense account में जाकर Ad Unit बनाने हैं।
Step 03:- तीसरा AdSense का Code, Publisher id और Slot id code आपको Web Stories से जोड़ने हैं।
आइये Detail में समझते हैं:-
Create Web Stories
अगर आप आपनी Web Stories में Ads Show करवाना चाहतें है, तो आपको ज्यादा Pages कि वेब स्टोरीज़ बनाएं और वो कम से कम 10-12 Pages कि तभी आपके Web Stories में ज़्यादा बेहतर तरीक़े से एड्स दिखाई देंगा।
Create ad unit in AdSense Account
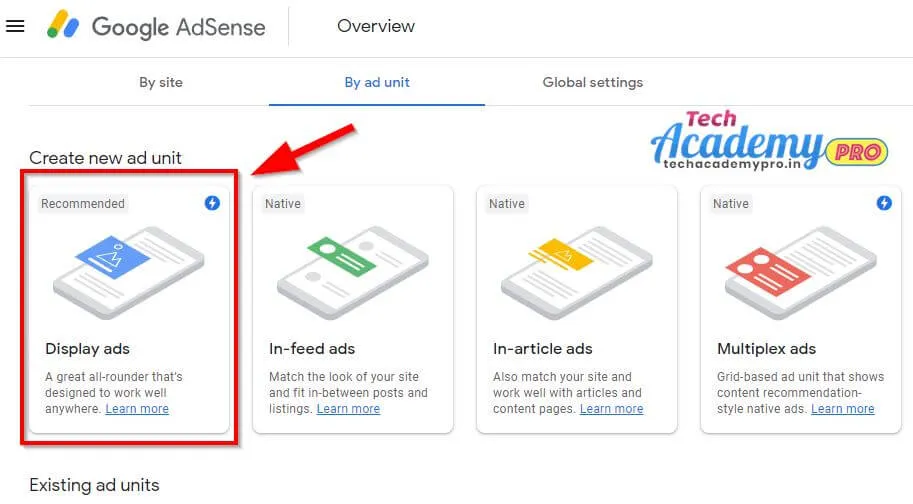
Step 01:- Second step में आपको आपने गूगल AdSense Account में login करने के बाद आपको left side bar में Ads दिख रहे होंगे। वहां पर Click करना हैं। उसके बाद By ad unit पर Click करना हैं।

Step 02:- By ad Unit पर Click करने से आपको नीचे Create new ad unit में 4 प्रकार कि Ads Unit दिखेंगे। आपको पहले वाले जिस पर Recommended लिखा हैं। वहाँ पर Click करना हैं।
Step 03:- ऊपर बताऐ गये Option पर Click करने के बाद Square, Horizontal, और Vertical तीन Option देखेंगे Web Stories ज़्यादातर Mobile में ही देखें जा रहे हैं। इसलिये आपको यहां पे Vertical के Option को Choose करना हैं। और Right Side Bar में आप देखेंगे Responsive लिखा हैं। उसे ऐसे ही रहने दीजिये और Save पर Click कीजिये।
इतना करने के बाद आपकी ad unit create हो जायेंगे अब आपको आपने WordPress ब्लॉग में जाना हैं।
WordPress में AdSense सेट करना
WordPress में login करने के बाद आपको AdSense Web Stories का Auto Code आपने WordPress blog में <head> tag के नीचे Add करना हैं। इसके लिये आप Insert Headers and Footers Plugin कि मदद ले सकते हैं।
अगर आपके WordPress ब्लॉग में Insert Headers and Footers हैं, तो अच्छी बात हैं और अगर नहीं हैं, तो आप उसे Plugin Section से Download और Install कर लिजिएं।
इस Plugin को Install और Activate करने के बाद अब आपको WordPress Blog Dashboard के Left Hand Side Bar में Setting Option में जाना हैं। वहाँ पर आपको ये Plugin देखेंगे उसे login करना हैं।
Plugin को Open करने के बाद यहां आपको तीन Option देखेंगे Scripts in Header ,Scripts in Body और Scripts in Footer आपको Scripts in Header मतलब कि first section में ही नीचे दिये Code को Copy एंड Paste करना हैं।
<script async custom-element=”amp-auto-ads”
src=”https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js”>
</script>
यह Code सबके लिये Same हैं। अगर आप WordPress Blogger हैं, तो इस Code को Copy करके Simply आपने <head> section के नीचे Paste कर दीजिए। इसके बाद आपको WordPress blog dashboard के left side bar में web stories section में Setting में जाना हैं।
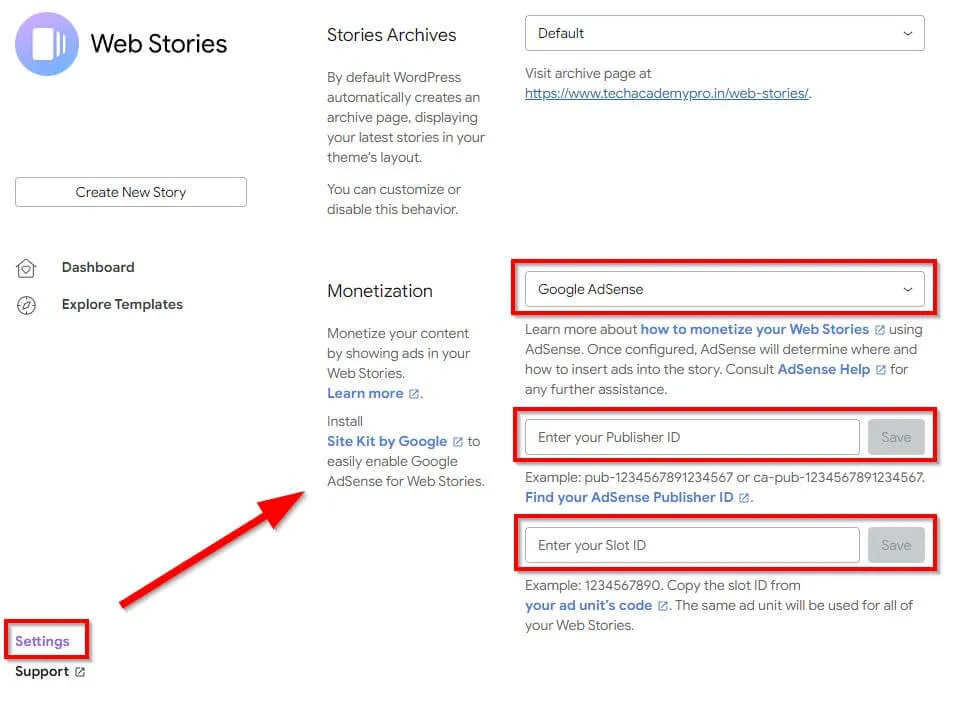
यहां आने के बाद आपको scroll down करना हैं। आपको नीचे monetization का option दिखाई देंगा। monetization में आपको AdSense Select करना हैं। इसके बाद नीचे आपको आपने AdSense account के publisher id और slot id पूछेंगे।

अब मैं आपको बताता हूं कि आपको आपने AdSense कि publisher id और slot id कहां से मिलेंगे।
Publisher id और slot id लेनें के लिये वापिस आप AdSense में login करें और जो आपने ad unit बनाएं हैं। वहाँ पे जांए AdSense account login -> click by ad unit-> scroll down यहां पे आपको आपने बनाए हुए ad unit देखने को मिलेंगे फ़िर इसके बाद आपको <> code पर Click करें।

इस कोड पर Click करने के बाद आपके पास HTML code आ जायेंगे फिर वहाँ पे आपको आपने account की publisher id और slot id मिलेंगे।
यहां से आपको publisher id और slot id Copy करके Web Stories Section में जाकर जहां पूछा गया हैं वहाँ Fill करके Save कर देना हैं।
बस इतना करके आपको Save button पर Click करना हैं। उसके बाद आपके web stories में AdSense की Ads show शुरू होने लगेंगे।
ज़रूरी बातें
आज हमने सीखें क़ी Google Web Stories पर AdSense की Ads कैसे लगायें? मुझे उम्मीद हैं कि आपको आज इस Article से Web Stories में Ads Placement आ जायेगा।
अगर आपको हमारा ये Article पसंद आया हैं, तो हमें Comment करके ज़रूर बताएगा और Blogging से जुड़ी सारी जानकारी के लिये इस Website को Visit करते रहिएगा।
←Back to Home